今天我們將開啟一個全新的專案,製作一款新聞 APP。如果你是有年年在關注 iOS 更新的人應該會知道蘋果曾經在數年前發表一款 Apple News 的內建新聞軟體,但是因為地區的限定,因此手機地區選擇「台灣」的人,你的 iPhone 中壓根看不到此應用程式 XD
真是太不甘願了!!!所以我就想是不是可以自己做一款 iOS style 的新聞 APP 來化解我的不甘呢? 於是這個專案的計畫就這樣定下來~恰逢 Flutter 有提供 iOS style 的 Cupertino UI 庫可以作為基礎。
不過畢竟是新聞 APP,總不可能我們的資料全部在專案寫死,在實際情況下我們一定是透過呼叫 API 來獲取我們所需的新聞資料。所以在開始開發應用程式前我們要先在本地建立一個 API Server 。
JSON server 可以快速的幫助我們模擬 RESTful API 的呼叫,通常會用來作為當前後端分離開發時,前端模擬 API 格式來進行開發的工具。我們要用這個工具來建立我們所需的 API server。
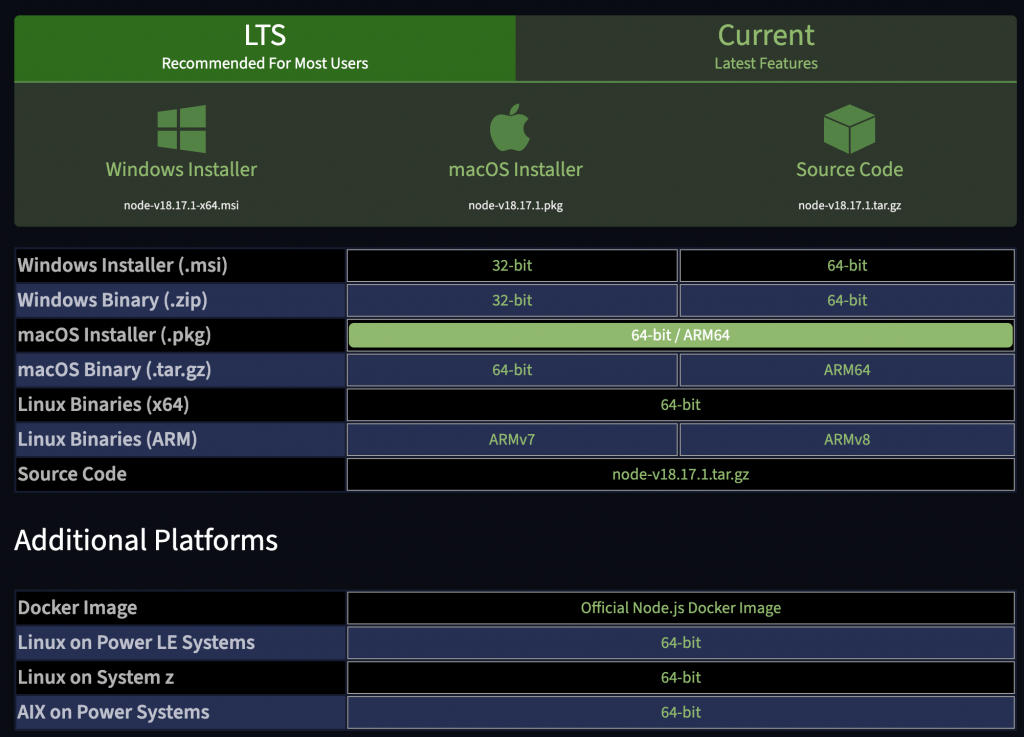
node.js首先我們必須先下載 node.js ,這裡可以直接透過 官網 並根據裝置的系統、位元資訊來選擇相應的下載。
這裡我們就快速跳過安裝過程,網路上已經有充足的資源可以進行參考。
這邊也提供我的 node.js 版本是 v.14.18.1,建議各位可以選擇 LTS 的版本來安裝。
當你的 nodejs 安裝完成後,也會連帶將 npm 一同裝進你的電腦中。npm 全名為 node package manager,是由 js 所撰寫的軟體套件管理系統。因此我們可以使用 npm 來安裝各種我們所需的套件。
請打開終端機輸入以下指令
// 在當前目錄下建立一個資料夾,資料夾可以任意取名但不包括 []
mkdir [API Server 資料夾名稱]
// 進入方才建立的資料夾
cd [API Server 資料夾名稱]
// 初始化項目
npm init
此時會被要求輸入很多欄位,你可以按照自己需求來輸入。輸入完畢後,你會看到目標資料夾底下出現 package.json 的檔案,該檔案是用來記錄專案的各種資訊。
請開啟 package.json 並將 ”scripts” 替換成以下內容。此部分是在定義我們的執行腳本,也就是當我們輸入的是 npm run dev 時,執行的指令是對應後面的值;npm run start 實則執行另一個指令。因此我們定義成我們 API server 執行的指令。
"scripts": {
"dev": "NODE_ENV=development node server.js",
"start": "NODE_ENV=production node server.js"
}
JSON server請打開終端機,並輸入以下指令
// npm install [套件] 表示要將套件下載到電腦中,預設會下載到當前目錄底下並生成 package.json 來進行版本記錄
npm install json-server clone
如此等待進度跑完便安裝成功拉
JSON server 之所以好用的原因,便是因為它可以透過讀取一個 json 檔便能生成相應的 API,我有準備好此次專案會使用到的 json 檔以及額外需要的檔案供各位讀者下載。
db.json :測試新聞資料,由於直接引用別人家的新聞一定會被吉,所以這裡我們的新聞資料都是由ChatGPT 幫我們生的文章。(https://github.com/ChungHanLin/news_server_api/blob/main/db.json)vercel.json :部署到 vercel 平台時所需的設定檔。(https://github.com/ChungHanLin/news_server_api/blob/main/server.js)server.js :程式的入口點,進行啟動 json server 與讀取 db.json 的行為。(https://github.com/ChungHanLin/news_server_api/blob/main/server.js)請將上方下載的檔案們皆放置於同個專案資料夾,並執行以下指令
// 執行 json server
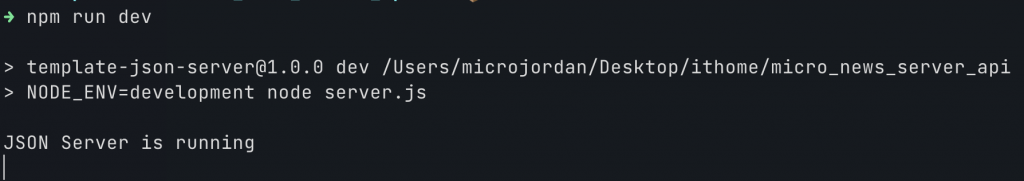
npm run dev
當你看到以下畫面就代表已經成功執行囉!
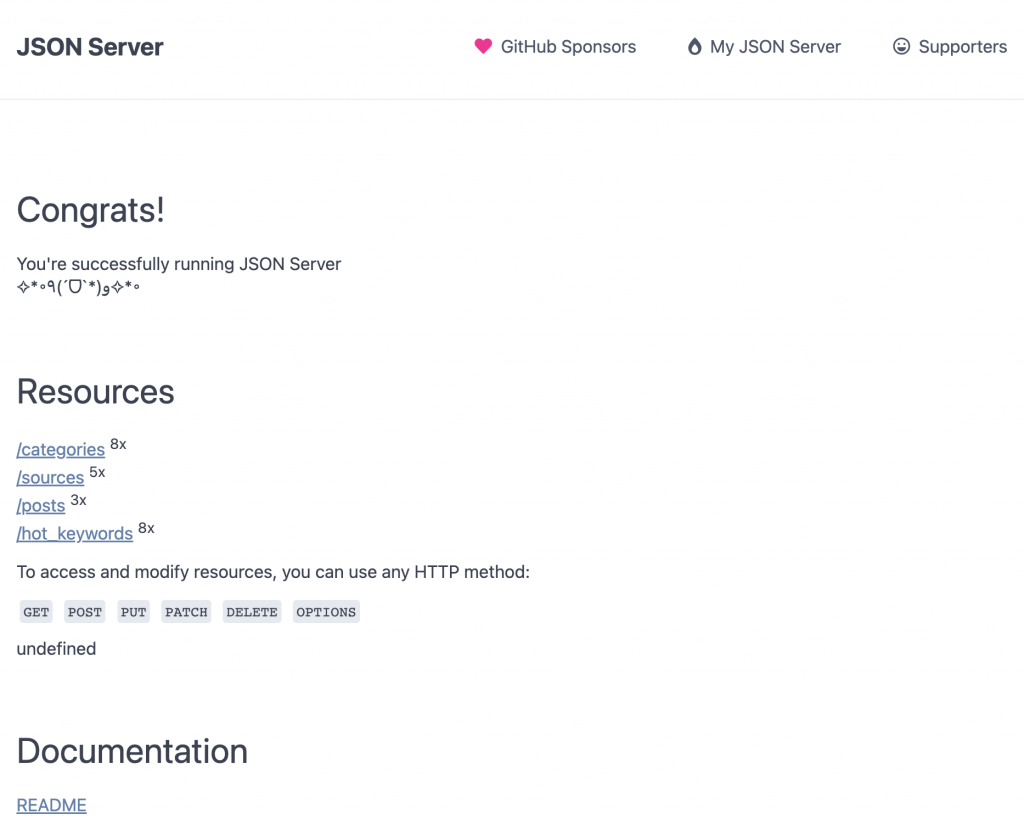
你也可以使用瀏覽器打開 http://localhost:3000 ,若看到以下畫面也就代表你的 API server 成功執行拉!
不過需要注意的是方才我們打開的網址是 localhost ,表示該網址只能透過「本機」也就是你現在手上的這台電腦才能進行訪問,其他設備要連結是沒辦法的,因此當我們在開發應用程式時,建議還是搭配電腦中的模擬器使用。
當你的應用程式需要安裝到手機上測試時,就真的沒辦法訪問電腦中的 localhost 了。別擔心,接下來教大家一個將 API 架在公網讓你的各設備都可以連線的簡單方法。
Github 是一個程式碼代管服務的平台,並使用 Git 作為版本控制的工具。這裡需要請各位去申請帳號拉,請先去註冊並完成信箱驗證後再繼續以下操作呦!
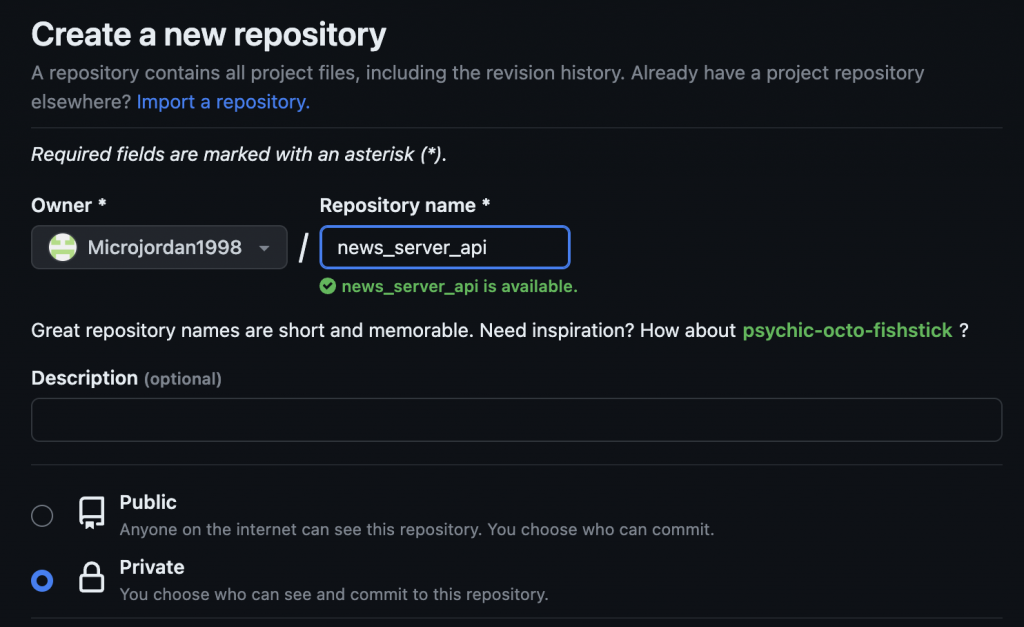
我們來創建一個全新的 repository 來存放我們的程式碼。Repository 類似於資料夾的概念,可以將我們所需的程式碼上傳至 repository 進行版本的控制與管理。
我將我的專案名稱命名為 news_server_api ,你可以任意的命名,完成後點選右下角的「Create repository」。
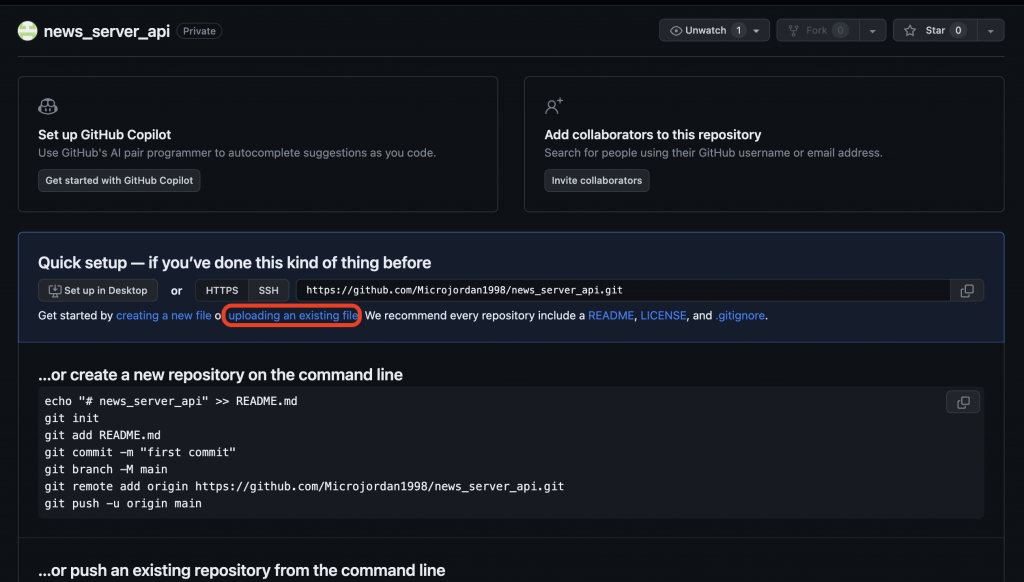
如果你看到下方畫面就代表你已經建立成功了。這個頁面在告訴你,你可以將你本機的程式碼進行上傳或是輸入從其他專案中 import。
如果你已經很熟悉 git 指令,那歡迎你直接用指令來 push 你的程式碼。如果你完全不知道 git 相關指令也沒關係,github 提供像是雲端硬碟的方式直接讓你把程式碼上傳,請點選上圖用紅色框標註起來的文字按鈕,你就可以將方才下載的 3 個檔案進行上傳。
上傳後,下方會出現「Commit changes」 要你輸入一些訊息,這是用於標示此一版本更動做了哪些事情的描述,是進行版本控制很重要的記錄。不過這裡我們可以先不輸入,直接點選下方按鈕 Commit changes 。
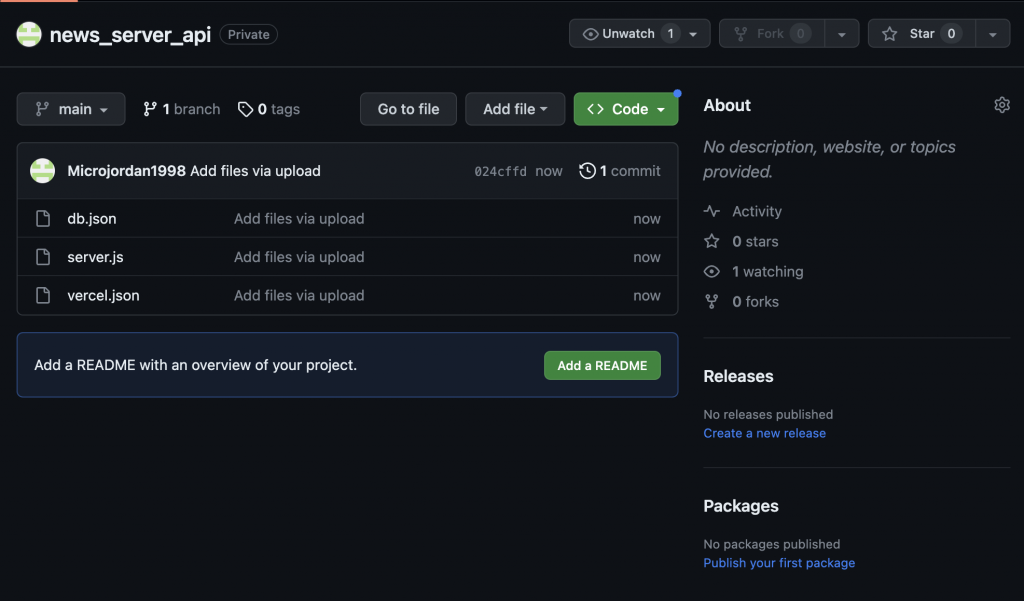
此時你會出現以下畫面,也就代表方才的程式碼皆已經上傳成功囉~
Vercel 是一個免費託管網站/服務的平台,我們可以將我們方才建立好的 repository,透過 Vercel 快速的將我們的 api 部署到公開網路上。
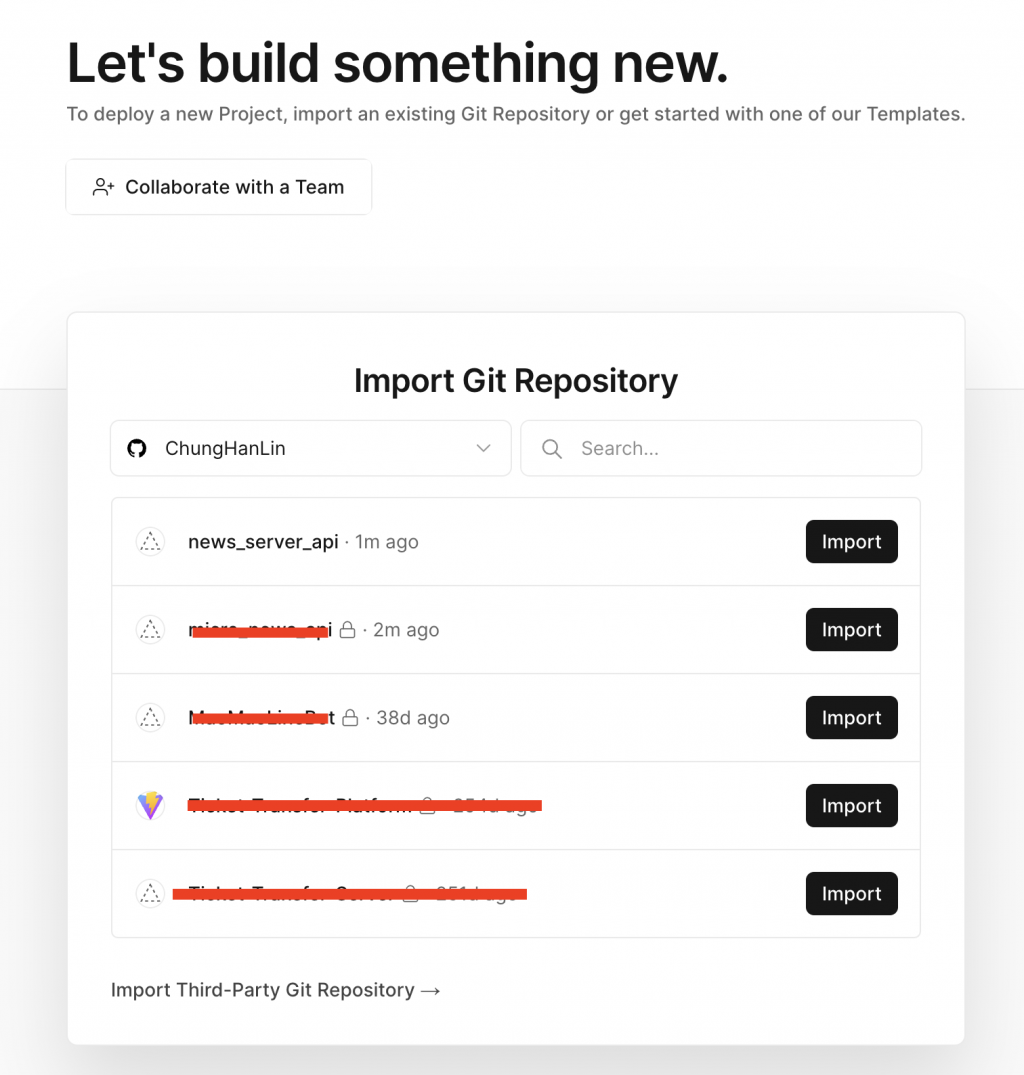
請創建一個新帳號,並請與您的 Github 帳號進行連動。進入 vercel 後便可以新增一個 project。
點選剛剛建立好 news_server_api 後方的 import ,接下來就是等待部署得過程拉~原則上 1 分鐘左右就會看到 Congratulations 頁面,也就表示已經部署成功了。
馬上點選「Continue to Dashboard」,你應該會在你的頁面下方看到 vercel 幫你部署好的網址。這麼一來,你就可以用你的任何設備調用該 api 了!!是不是超級方便的呢~
如果你很懶得做以上的動作,我這邊提供由我架設的 API 網址
在建立應用程式之前,我們先來看看我所希望的新聞 APP 樣式。這裡我花了一點時間用 figma 仿照 iOS 風格的應用程式畫出以下的設計稿:
因為畫的很趕XDD 所以各位可以當作一個設計的參考即可,讓大家有個概念接下來我們會一起做出應用程式的樣貌。
此設計稿在此系列文章尚未完結前會不斷的更新,因為在寫文章的同時,我也還在想可以延伸哪些酷功能~
前幾天我們建立了一個 Flutter Playground ,該專案是讓我們快速熟悉 Flutter widget 的語法、使用方式等。現在是時候開啟一個全新的專案來大顯身手拉~
// 建立自己喜歡的專案名稱吧
flutter create micro_news_tutorial
我們將會花大量的篇幅來完成這個新聞 APP,並介紹數個很棒的 widget 讓你的應用程式更加精彩!相信經過每天的修煉,我們會一起變更強!!
今天我們建立了自己的 API server,除了建立在本地的網路環境,也透過 Vercel 這個託管平台部署在公開網路上。我們借助的是 Github 的程式碼平台,不過因為篇幅的關係我們並未提及 git 指令。在程式開發的過程中,使用 git 工具將程式碼上傳至 Github 進行版本控制是一件很日常的事情,如果有興趣但仍不熟悉的讀者,建議您可以自主學習。
明天我們將會介紹如何使用 firebase 身份驗證來作為儲存使用者資訊的工具,並對專案進行進階設定以及動工!明天見囉~
